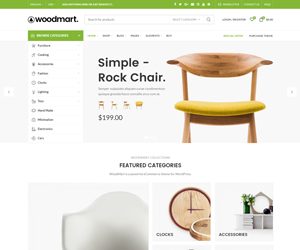
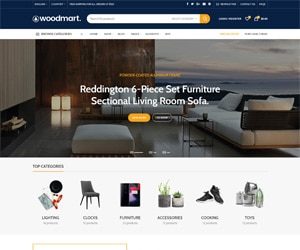
NAJTRAŽENIJE KATEGORIJE
GAMING OPREMA
Osvajajte virtuelnu arenu sa našom Gaming opremom
IZDVAJAMO
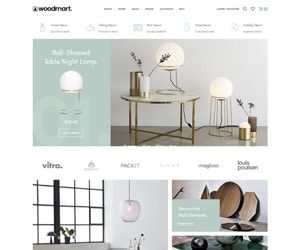
Upoznajte se sa našom ponudom
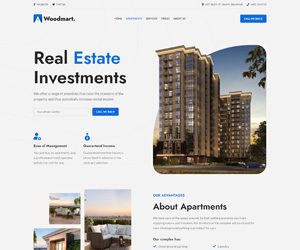
ABOUT OUR WOODMART STORE
Nec adipiscing luctus consequat penatibus parturient massa cubilia etiam a adipiscing enigm dignissim congue egestas sapien a. Scelerisque ac non ut ac bibendum himenaeos ullamcorper justo himenaeos vel a sapien quis.
PRIJAVITE SE NA NAŠ NEWSLETTER
NE PROPUSTITE NEVEROVATNE POPUSTE